Hai mai interagito con un sito web o un’applicazione e hai notato quei piccoli dettagli che sembravano quasi magici? I pulsanti che cambiano aspetto quando ci passi sopra, le notifiche che scivolano elegantemente dalla parte superiore dello schermo o le animazioni che rendono l’esperienza utente più coinvolgente. Tutti questi elementi fanno parte delle microinterazioni e sono fondamentali per migliorare l’engagement degli utenti.
In questo articolo, esploreremo il mondo delle microinterazioni, vedremo cosa sono e come funzionano, e scopriremo come possono trasformare la user experience (UX) in qualcosa di eccezionale. Imparerai anche come utilizzare le microinterazioni per migliorare la tua UX e, di conseguenza, attirare e coinvolgere il tuo pubblico.
Indice:
- Cosa Sono le Microinterazioni
- Come Funzionano le Microinterazioni
- Microinterazioni nei Siti Web
- Microinterazioni nelle Applicazioni
- Migliorare la User Experience con le Microinterazioni
- Il Futuro delle Microinterazioni
- Come Utilizzare le Microinterazioni per Migliorare la User Experience
- Come realizzare microinterazioni per il tuo sito
Cosa Sono le Microinterazioni
1.1. Definizione di Microinterazioni
Le microinterazioni sono piccoli eventi contenuti all’interno di un sito web o di un’applicazione che consentono agli utenti di svolgere determinate azioni. Sono dettagli interattivi progettati per migliorare l’esperienza utente attraverso feedback visivi o sonori. Questi elementi, se ben progettati, possono trasformare un’esperienza ordinaria in qualcosa di notevole.
1.2. L’Importanza delle Microinterazioni
Le microinterazioni sono importanti perché rappresentano i momenti in cui gli utenti interagiscono direttamente con un’interfaccia. Possono essere la differenza tra un sito web o un’applicazione che funziona e uno che ispira e coinvolge. Questi piccoli dettagli sono spesso trascurati ma sono essenziali per una buona UX.

Come Funzionano le Microinterazioni
Le microinterazioni operano su quattro principi fondamentali:
- Feedback: le microinterazioni forniscono feedback istantaneo all’utente. Questo feedback è visivo e immediato. Ad esempio, quando passi il mouse su un pulsante e cambia colore, il cambiamento di colore è il feedback che ti dice che il pulsante è interattivo e reagirà quando lo cliccherai. Questo è cruciale perché informa gli utenti sulle possibilità di interazione e li guida in modo intuitivo attraverso l’esperienza dell’utente.
- Orientamento: le microinterazioni aiutano gli utenti a comprendere come utilizzare un’interfaccia. Ad esempio, se stai scorrendo una pagina web e vedi una freccia verso l’alto, questa microinterazione ti dice che puoi tornare verso l’alto cliccando su quella freccia. Questo orientamento facilita la navigazione e l’utilizzo dell’interfaccia senza richiedere istruzioni esplicite.
- Controllo: le microinterazioni danno agli utenti un senso di controllo. Quando un utente interagisce con un’interfaccia, come trascinare un cursore per regolare il volume di un video, sente di avere il controllo sull’azione. Questo senso di controllo è essenziale perché gli utenti devono sentirsi a proprio agio nell’usare un’applicazione o un sito web.
- Gamification: le microinterazioni possono introdurre elementi di gioco per rendere l’esperienza più divertente ed emozionante. Ad esempio, quando sblocchi un obiettivo su una piattaforma di social media, potresti ricevere una piccola animazione festosa o dei suoni che ti ricompensano. Questi elementi di gamification incoraggiano l’utente a compiere determinate azioni o raggiungere obiettivi specifici nell’applicazione o nel sito web, rendendo l’esperienza più coinvolgente.
In sintesi, queste microinterazioni sono fondamentali perché migliorano l’usabilità, la comprensione e l’esperienza generale dell’utente nell’interazione con un’interfaccia. Sono dettagli che non solo semplificano il processo, ma rendono anche l’esperienza più piacevole e coinvolgente.

Microinterazioni nei Siti Web
3.1. Esempi di Microinterazioni nei Siti Web
- Animazioni al Passaggio del Mouse: Gli elementi cambiano aspetto quando ci passi sopra con il cursore.
- Form di Ricerca Predittiva: Mentre digiti, il sistema ti suggerisce possibili ricerche, come su Google.
- Barre di Caricamento: Visualizzano il progresso durante il caricamento di una pagina o l’invio di dati.
- Icone Interattive: Ad esempio, le icone dei “mi piace” o dei “cuori” che si animano quando li tocchi.
- Pulsanti di Conferma: Quando completi un modulo online, il pulsante di invio può cambiare da “Invia” a “Invio in corso” durante il processo di elaborazione per fornire un feedback sull’azione in corso.
- Menu a Tendina Interattivi: Quando clicchi su una freccia per espandere un menu a tendina, la freccia può ruotare per indicare che il menu è aperto, e ruotare nuovamente quando lo chiudi.
- Scorrimento senza Fine: Quando raggiungi la fine di una pagina web con scorrimento infinito, il sito può caricare automaticamente nuovi contenuti mentre ti avvicini al limite inferiore della pagina.
- Messaggi di Stato in Tempo Reale: Quando invii un messaggio su una piattaforma di messaggistica, il tuo messaggio può apparire con una spunta che indica che è stato inviato e successivamente un’altra spunta che indica che è stato letto.
- Sottolineature e Grassetto: Quando passi sopra un link o il testo in un paragrafo, potrebbe sottolinearsi o diventare leggermente più grassetto per indicare che è interattivo.
- Risposte alle Recensioni: Nei siti web di recensioni o e-commerce, puoi vedere microinterazioni quando qualcuno “reagisce” o risponde a una recensione, ad esempio, con emoticon o brevi animazioni.
- Ordinamento e Filtri: Nei siti di e-commerce, puoi cliccare su un’intestazione di colonna in un elenco di prodotti per ordinare i prodotti in base a diversi criteri (prezzo, popolarità, ecc.), e la freccia accanto all’intestazione potrebbe ruotare per indicare l’ordine ascendente o discendente.
- Microinterazioni di Feedback Tattile: Sui dispositivi mobili, puoi avvertire una microinterazione quando scorri verso l’alto o verso il basso in un’app: il dispositivo vibra leggermente o c’è una piccola resistenza al movimento.
Questi sono solo alcuni esempi di come le microinterazioni possono migliorare l’esperienza dell’utente e rendere più intuitivo e coinvolgente l’uso dei siti web. Ogni microinterazione è progettata per essere sottile ma significativa, aggiungendo un livello di interattività che contribuisce al coinvolgimento e all’efficacia complessiva del design.
Ad esempio, hai notato che proprio sul nostro sito ci sono un sacco di microinterazioni?
3.2. Benefici delle Microinterazioni
Le microinterazioni sui siti web migliorano in vari modi l’esperienza dell’utente:
- Coinvolgimento Utente: Le microinterazioni possono rendere l’esperienza del sito più coinvolgente e divertente. Ad esempio, una microinterazione animata quando l’utente effettua un’azione può aggiungere un tocco ludico.
- Feedback Istantaneo: Fornendo feedback istantaneo, le microinterazioni aiutano gli utenti a capire meglio cosa sta succedendo. Ad esempio, un messaggio di successo che appare quando un utente ha completato con successo un’azione fornisce un feedback immediato.
- Facilità d’Uso: Le microinterazioni semplificano il processo di interazione. Ad esempio, un campo di ricerca predittiva che suggerisce risultati aiuta gli utenti a trovare ciò che cercano più rapidamente.
- Navigazione Intuitiva: Le microinterazioni guidano gli utenti attraverso il sito o l’applicazione. Un menu di navigazione che si espande quando passi sopra può migliorare la navigazione.

Microinterazioni nelle Applicazioni
4.1. Esempi di Microinterazioni nelle Applicazioni
- Notifiche Interattive: Gli utenti possono interagire con le notifiche direttamente dalla schermata di blocco o dal centro notifiche.
- Pulsanti di Conferma: Confermare un’azione con un tocco o uno swipe.
- Transizioni Eleganti: Animazioni fluide durante il passaggio tra schermate o sezioni dell’app.
- Progressi Download: Visualizzare il progresso di download di file o contenuti.
4.2. Come Creare Microinterazioni Efficaci
Per creare microinterazioni efficaci nelle applicazioni, è importante seguire alcuni principi chiave:
- Semplicità: Le microinterazioni dovrebbero essere semplici e intuitive. Gli utenti non dovrebbero dover indovinare cosa farà un’azione.
- Consistenza: Mantieni uno stile coerente per le microinterazioni in tutta l’applicazione. Ciò renderà l’esperienza più fluida.
- Feedback Chiari: Assicurati che le microinterazioni forniscono feedback chiaro agli utenti. Ad esempio, un’icona animata può indicare che un’azione è stata completata con successo.
- Rilevanza: Le microinterazioni dovrebbero essere rilevanti per l’azione o il processo in corso. Evita elementi interattivi superflui.
L’implementazione di microinterazioni richiede spesso l’uso di strumenti dedicati al design e allo sviluppo. Ecco alcuni strumenti popolari per la creazione di microinterazioni:
- Figma: Figma è un ampio strumento di progettazione che consente la creazione di prototipi interattivi e microinterazioni. È particolarmente efficace per il design collaborativo.
- Adobe XD: Questo software di progettazione di Adobe è ideale per la creazione di prototipi interattivi e microinterazioni. Ha un’interfaccia user-friendly e funzioni avanzate per il design di microinterazioni.
- Principle: Questo strumento è specializzato nella creazione di animazioni e microinterazioni. È noto per essere intuitivo ed è ampiamente utilizzato dai progettisti di esperienze utente.
- InVision: InVision è noto per la creazione di prototipi interattivi e l’animazione. Consente di collegare diverse schermate per creare esperienze utente complete.
- Origami Studio: Creato da Facebook, Origami è un potente strumento per il design di microinterazioni, specializzato nella progettazione di interfacce utente e animazioni.
- Axure RP: Axure è noto per la progettazione di prototipi avanzati, ed è adatto per la creazione di microinterazioni complesse.
- Webflow: Webflow è un’opzione molto interessante poiché consente di progettare siti web interattivi con microinterazioni direttamente nel browser, il che semplifica il processo di sviluppo.
- CSS/JavaScript: Per progettazioni più leggere, puoi creare microinterazioni direttamente utilizzando HTML, CSS e JavaScript. Questo è un approccio più tecnico ma offre un controllo totale.
Scegliere il giusto strumento dipenderà dalle tue esigenze, dalla complessità delle microinterazioni che desideri creare e dalla tua familiarità con ciascuno strumento. Molti di questi strumenti offrono versioni gratuite o piani a pagamento con funzionalità avanzate, quindi puoi iniziare a sperimentare per vedere quale funziona meglio per te.

Migliorare la User Experience con le Microinterazioni
5.1. Usabilità e User Experience
Le microinterazioni sono uno strumento essenziale per migliorare la usabilità e l’esperienza dell’utente. Possono rendere un sito web o un’applicazione più user-friendly, migliorando la comprensione e l’interazione.
5.2. Microinterazioni per Migliorare la User Experience
Le microinterazioni possono essere utilizzate per migliorare la UX in vari modi:
- Facilità d’Uso: Semplificano l’uso dell’applicazione o del sito.
- Coinvolgimento: Rendono l’esperienza più coinvolgente e interessante.
- Feedback Istantaneo: Forniscono feedback istantaneo all’utente.
- Guida Utente: Aiutano a guidare l’utente attraverso il processo.
5.3. Ottimizzazione Mobile
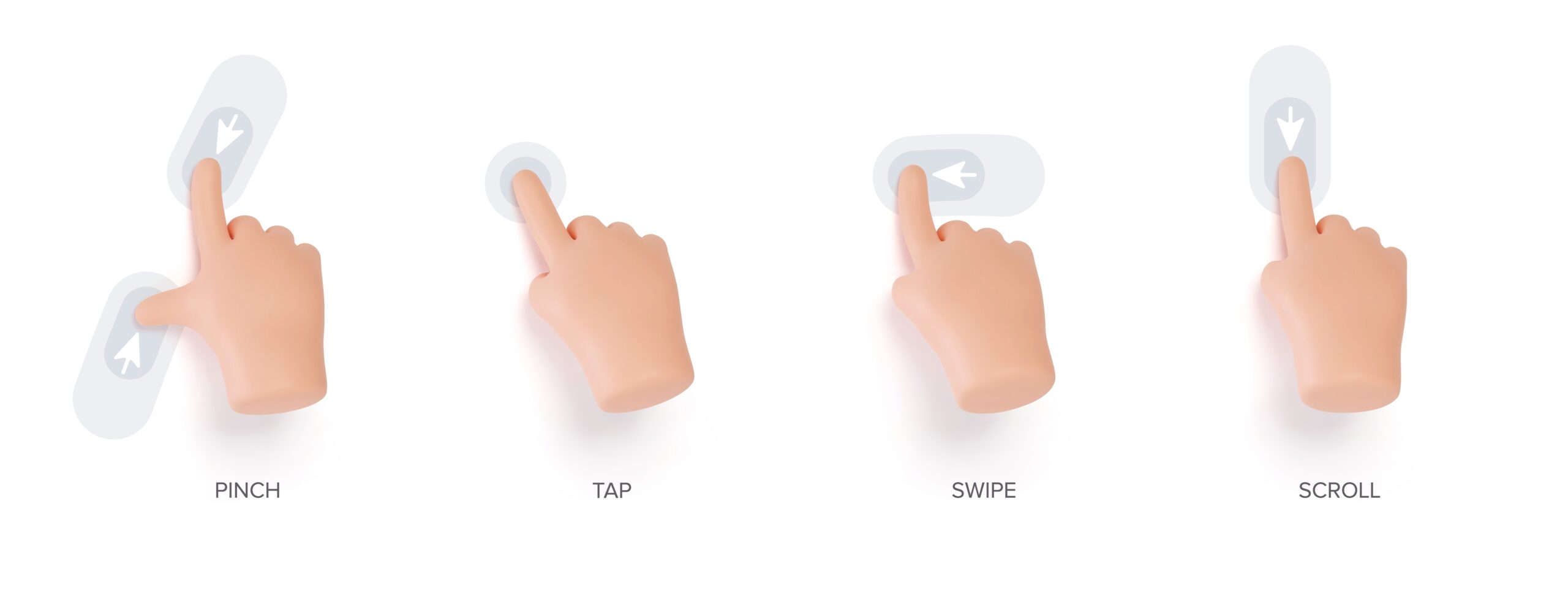
Le microinterazioni sono particolarmente importanti per le applicazioni mobile. Possono migliorare la UX su schermi più piccoli e interfacce touch. Ad esempio, i gesti come swipe e pinch-to-zoom sono forme di microinterazioni comuni nelle app mobili.
Le microinterazioni possono anche migliorare l’accessibilità, rendendo l’interfaccia più chiara per gli utenti con disabilità.

Il Futuro delle Microinterazioni
6.1. Microinterazioni nell’Intelligenza Artificiale
L’integrazione di microinterazioni con l’intelligenza artificiale (IA) rappresenta un’area di crescita nel settore. L’IA può essere utilizzata per anticipare le esigenze degli utenti e personalizzare le microinterazioni di conseguenza. Ad esempio, un assistente virtuale potrebbe anticipare cosa vuole fare un utente e suggerire un’azione specifica tramite una microinterazione. Ad esempio, avete provato il nostro assistente virtuale Levy?
6.2. Microinterazioni e Realtà Virtuale
Nel contesto della realtà virtuale (VR) e aumentata (AR), le microinterazioni stanno diventando ancora più essenziali. Consentono agli utenti di interagire con gli ambienti virtuali in modi più naturali e coinvolgenti.
6.3. Sostenibilità e Microinterazioni
Un altro trend emergente è l’attenzione alla sostenibilità. Le microinterazioni possono essere progettate per promuovere comportamenti sostenibili, ad esempio, suggerendo all’utente di passare a una modalità a basso consumo energetico.

Come Utilizzare le Microinterazioni per Migliorare la User Experience
7.1. Passaggi Chiave per Implementare le Microinterazioni
Se desideri implementare con successo le microinterazioni, segui questi passaggi chiave:
- Ricerca e Pianificazione: Identifica dove le microinterazioni saranno più utili e interessanti per gli utenti.
- Progettazione: Crea storyboard o wireframe per visualizzare come funzioneranno le microinterazioni.
- Sviluppo: Implementa le microinterazioni in base alle specifiche progettuali.
- Test e Ottimizzazione: Verifica che le microinterazioni funzionino come previsto e raccogli feedback dagli utenti per eventuali miglioramenti.
7.2. Esempi Pratici
Ecco alcuni esempi pratici di come le microinterazioni possono essere implementate:
- Pulsanti Interattivi: Trasforma i pulsanti statici in elementi interattivi. Ad esempio, un pulsante “Carica” può mostrare una barra di avanzamento durante l’upload di un file.
- Feedback Audio: Aggiungi feedback audio, come suoni o notifiche, per indicare il completamento di un’azione importante.
- Animazioni al Passaggio del Mouse: Le immagini o gli elementi di testo possono reagire quando ci passi sopra con il cursore, attirando l’attenzione dell’utente.
- Gestuali Touch: Per le app mobile, sfrutta i gesti touch, come il pinch-to-zoom, per consentire agli utenti di ingrandire o ridurre oggetti.
- Feedback Visivo: Utilizza cambi di colore, transizioni fluide o effetti visivi per comunicare agli utenti quando hanno completato un’azione o quando c’è una risposta al loro input.
- Notifiche Interattive: Per le app di messaggistica o social media, permetti agli utenti di rispondere direttamente alle notifiche senza dover aprire l’app stessa.

Come realizzare microinterazioni per il tuo sito
Le microinterazioni sono un elemento essenziale del design moderno e dell’esperienza dell’utente. Questi piccoli dettagli hanno un impatto significativo sull’engagement degli utenti e sulla percezione complessiva di un sito web o di un’applicazione.
Sfruttare le microinterazioni in modo efficace richiede una pianificazione e una progettazione oculate. Deve essere un’esperienza intuitiva e piacevole per gli utenti, migliorando la facilità d’uso e il coinvolgimento.
Noi di Leviathan lavoriamo con PMI di vario tipo ogni giorno per aiutarli a migliorare i loro siti web, all’ottimizzazione e alla creazione dello stesso.
Contattaci oggi stesso per scoprire come possiamo aiutarti a raggiungere i tuoi obiettivi di marketing e a distinguerti nel mondo digitale. Ogni giorno è il giorno giusto per fare un Level Up! 🚀
E poi naturalmente non dimenticatevi di seguirci sui nostri social per altri mitici contenuti e…
Iscriviti all nostra mailing list e potrai essere sempre aggiornato su tutte le novità del momento.
Contatti
Via Saronno, 165, 21042 Caronno Pertusella VA
P.IVA IT 09891190960
It’s Time to level up
It’s Time to level up
It’s Time to level up
It’s Time to level up
It’s Time to level up
All right reserved © 2025. Leviathan


